애드센스 및 구글 애드 센스 광고를 탐구하겠습니다. 이 문서를 전체적으로 읽어주신 분들은 애드센스 및 구글 애드 센스 광고를 알아두시는 것에 좋을 것입니다. 애드센스 및 구글 애드 센스 광고의 정보가 필요하시다면 모두 읽어주세요. 아래에서 공유해드리겠습니다.

구글 애드센스 광고 수입을 얻기 위해서는 몇 가지 등록을 해줘야 하는데요
주소 등록을 하기 위해선 구글 애드센스 에서 PIN번호라는 것을 우편으로 보내주어야 하는데요
구글 애드센스 광고 수익 10$ 넘으면 보내준다고 하더라고요
해외에서 보내지는것이기 때문에 빠르면 2주 이내 늦으면 2주 이상이 걸린다고 합니다.
저는 티스토리를 시작한지 약 한 달이 조금 지났는데요.
애드센스 승인을 4주만에 승인을 받고 그 이후에 광고 수익이 창출되고 있는데요
아직은 처음이라 그렇게 많은 금액이 모이지 않았지만
일단 10$를 넘었기 때문에 이렇게 우편물을 받아보게 되었습니다.
애드센스

구글 애드센스 광고 우편물을 받았더니 얇은 종이 한 장에
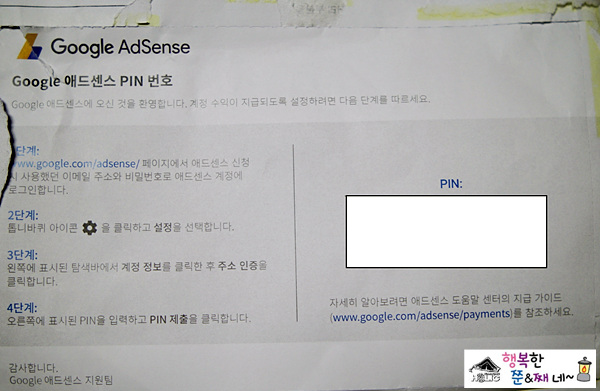
모서리를 뜯어 보면 안쪽에 이렇게 PIN번호라고 오른쪽에 6자리가 새겨져 있답니다.
요즘 같은 시국에 그냥 가입했던 메일로 보내도 될 거 같은데 굳이 이렇게 우편으로 보내지는 것은
다 이유가 있겠지요
애드센스 PIN번호를 받았으니 이제 주소 등록을 해야 한답니다.
그러고 나서 결재정보를 입력해야지 구들 에드센스 광고 수익금을 받을 수 있답니다.

우편물에 어떻게 입력해야 하는지 자세히 나와 있어서 따라 하기만 하면 된답니다.
1단계 애드센스 www.google.com/adsense 접속하고 로그인합니다.
2단계 톱니바퀴 클릭 (설정)
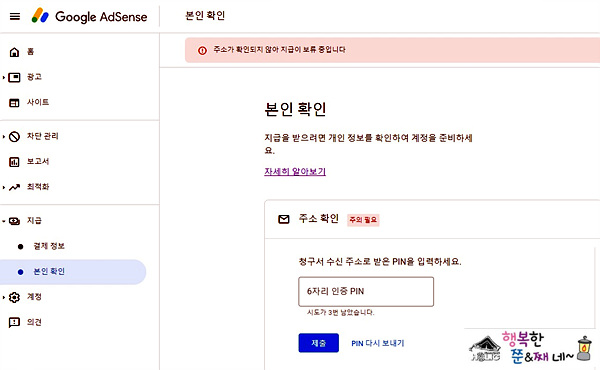
3단계 계정 정보 클릭이나 위 화면 캡처 사진처럼 본인 확인을 누르면 이렇게 애드센스 PIN번호 입력란이 나옵니다.
4단계 6자리 인증 PIN 번호를 입력하고 제출을 누르면 된답니다.
구글 애드 센스 광고

구글 애드센스 광고 PIN번호 입력을 완료하였다면 이제 결제 정보를 입력해야 합니다.
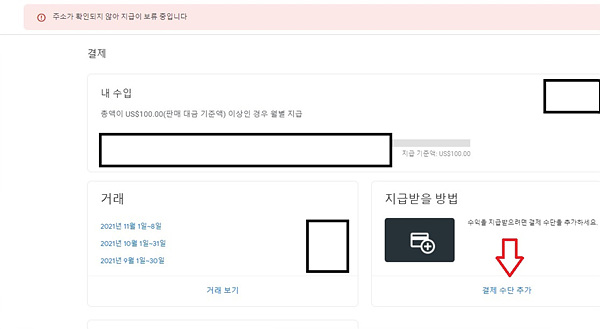
결제 메뉴를 누르면 이렇게 오른쪽 빨간 화살표시에 지급받을 방법에서
결제 수단 추가를 눌러주시면 된답니다.

애드센스 결제 수단 추가 화면으로 들어오면 정보를 입력하는 란이 있는데요
수취인 ID는 생략하고 넘어가도 된답니다.
그리고 예금주의 이름에는 입금받을 통장에 사용된 영문 이름으로 입력하시면 됩니다.
통산 여권 영문명을 입력하면 맞을 듯합니다.
그리고 은행 이름 또한 영문명으로 적어주어야 하는데요.
영문명과 SWIFT 코드를 알아야 하는데요


이렇게 각 은행들의 영문명과 스위프트 코드를 적용하면 됩니다.
저는 카카오뱅크를 사용하여서 카카오뱅크 영문명을 입력하고 오른쪽에 나온
스위프트 코드를 적용시켜주었습니다.
그리고 마지막으로 계좌번호를 - 빼고 이어서 입력해주면 완료가 된답니다.
지금까지 구글 애드센스 광고 수익을 얻기 위해서 애드센스 PIN번호 입력방법과
계좌 등록을 추가해주는 방법을 알아보았습니다.
깔끔 정리
- 구글 애드센스 PIN번호 입력 방법
- 계좌등록 방법
비슷한 포스트
애드 센스 승인 받는 법
애드센스 및 승인 받는법 를 알려 드리겠습니다. 이 글을 읽으시면 애드센스 및 승인 받는법 를 알아두시는 것에 좋을 것입니다. 애드센스 및 승인 받는법 의 지식이 필요하다면 전체 다 읽어주
ykh1273.tistory.com
- https://support.google.com/adsense/answer/157667?hl=ko
주소 확인(PIN) 개요 - Google 애드센스 고객센터
도움이 되었나요? 어떻게 하면 개선할 수 있을까요? 예아니요
support.google.com
구글 애드센스 고객센터의 PIN입력 방법
Homepage | SWIFT - The global provider of secure financial messaging services
SWIFT - The global provider of secure financial messaging services
www.swift.com
은행 스위프트 코드 알아보는 사이트
애드센스 및 구글 애드 센스 광고에 대해서 알아보았습니다. 모두 다 읽어주셔서 감사합니다. 다른 지식도 필요하시다면 상단의 글들을 참고하시면 도움이 될 것 같습니다. 이 포스트가 유익했다면 구독, 하트(공감), 댓글을 해주시면 블로그 운영에 보탬이 됩니다.
'일상' 카테고리의 다른 글
| 디즈니 플러스 한국 lg 유 플러스 독점 서비스 시작 (19) | 2021.11.13 |
|---|---|
| 빼빼로 만들기 로 빼빼로 데이 선물하세요 (39) | 2021.11.11 |
| 2022 수능 날짜 18일 목요일 입니다. (23) | 2021.11.08 |
| PCR 음성확인서 와 발급 방법 (21) | 2021.11.06 |
| 테이퍼링 시작 과연 무엇이길래? (46) | 2021.11.04 |








최근댓글